Делаем переадресацию с «www» на «без www» на статичном сайте Yandex Cloud
Опубликовано 2 янв. 2024 г.
В основной инструкции по созданию статичного сайта на Yandex Cloud, мы привязывали к нашему объектному хранилищу домен второго уровня - то есть домен в котором есть доменная зона (вроде «.ru» или как в моем случае «.dev») и имя сайта. Мой сайт называется «koltan.dev», ваш сайт «yoursite.ru». Экзотических случаев, вроде доменов «yoursite.ru.com» мы не касались, так как это крайне редкий случай, чтобы кому-то потребовался такой сайт. Сайты сейчас как правило живут на доменах второго уровня, а домены третьего уровня используют для каких-нибудь особенных частей своего сайта или сервисов. Например, стоматологическая клиника может иметь свой сайт «dental.com» и блог на домене «blog.dental.com». Однако есть один домен третьего уровня (если его так можно назвать), который есть или должен быть у всех сайтов. Это «www».
Когда-то давно все сайты имели перед именем приставку «www». Эта аббревиатура явно показывала, что имеется ввиду веб-сайт, а не что-либо еще. Но сегодня интернет уже целиком вошел в нашу жизнь, поэтому практически любой человек поймет, что два слова написанные с маленькой буквы через точку без пробела - это адрес сайта. Браузеры убирают из адресных строк «www», даже если вы вводили адрес с этим буквами, а абсолютное большинство сайтов сегодня не использует в своих адресах «www».
Однако это не значит, что «www» полностью исключено из системы доменных имен. На сегодня большинство сайтов, если ввести перед его именем эти буквы, просто сделает переадресацию на тот же адрес, но без этих букв в url. Попробуйте проделать такое с любым известным вам сайтом. Результатом будет простое исчезновение «www» из адресной строки. Так работает пресловутый 301-й редирект, который на обычных хостингах настраивается в файле .htaccess или в конфигурации сервера nginx. Но в нашем случае, имея сайт в объектном хранилище на Облаке, мы так поступить не можем, поэтому пойдем другим путем.
Я решал проблему с переадресацией едва ли не дольше, чем ставил сайт на бакет. Дело в том, что инструкция в документации мне не подошла. Либо потому что я туго соображаю, либо потому что она сама по себе очень странная. В ней создается бакет, привязывается к домену так, как мы делали с вами (через создание записи ANAME в Cloud DNS), потом прописывается еще одна ANAME-запись (хотя этого нельзя сделать), при этом ANAME по этой инструкции использует в качестве имени значение другого бакета (без «www»), что тоже в интерфейсе Yandex Cloud невозможно сделать. Очень странно. Если вы считаете, что я ошибаюсь, и в этой инструкции все классно, то напишите мне в бот обратной связи и укажите мою ошибку.
Интересно, что поддержка изначально представила мне эту инструкцию, потом сказали, что нужно все сделать по другому, в конечном итоге я получил третий, более или менее верный вариант настройки переадресации, но пришлось еще немного помучить саппорт, чтобы довести дело до конца. И сегодня, мой сайт работает с нормальным редиректом с www-версии на версию без www.
Есть еще один нюанс. В нашей инструкции мы выпускали SSL-сертификат для двух доменов - с «www» и без «www». После чего в бакете явно назначали его домену без «www», так как о домене с «www» вообще не думали. Теперь же, если хоть как то пытаться натянуть вышеобозначенную инструкцию на наш проект, мы не сможем безопасно открыть сайт с «www», поскольку явно не можем назначить ему наш SSL-сертификат. Поэтому нижеследующая инструкция как раз подходит нам. К тому же и поддержка Yandex Cloud признала этот вариант наиболее универсальным.
Делаем редирект
Имейте в виду
Нижеследующая инструкция проверялась только на бакете, которому задано имя в виде домена второго уровня. В моем случае и бакет и домен называется «koltan.dev». Бакет «www.koltan.dev» будет создаваться чуть позже. Кроме того, у вас должен быть установленный SSL-сертификат, который вы выпустили на домен с «www» и без «www»
Начнем с того, что зайдем в свою консоль Облака Яндекса и перейдем в Объектное хранилище (Object Storage).
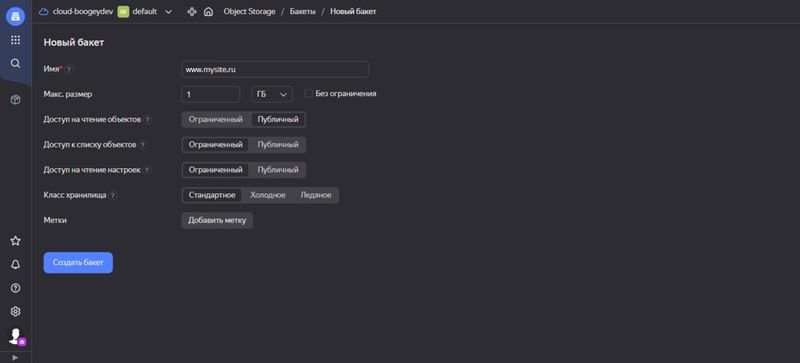
Оставим в покое уже существующий бакет, например, mysite.ru, и создадим новый с именем
www.mysite.ru.
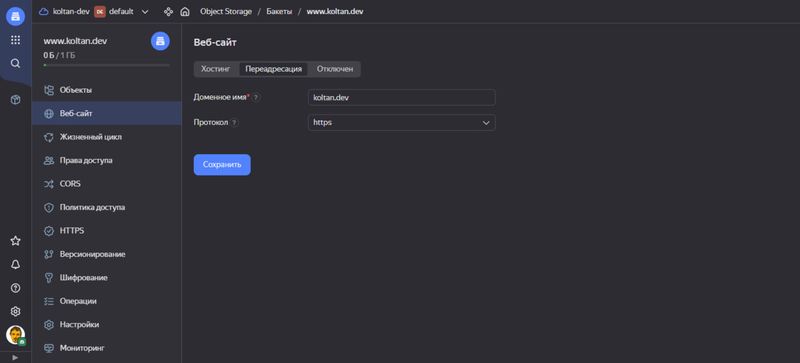
В этом бакете мы не будем хранить никаких файлов, он нам нужен только для переадресации на наш основной бакет без «www» в названии. Поэтому идем в меню, нажимаем на Веб-сайт и там жмем на вкладку Переадресация.
- Указываем в поле Домен наш домен/бакет без «www».
- В поле Протокол выбираем https.
- Нажимаем Сохранить.

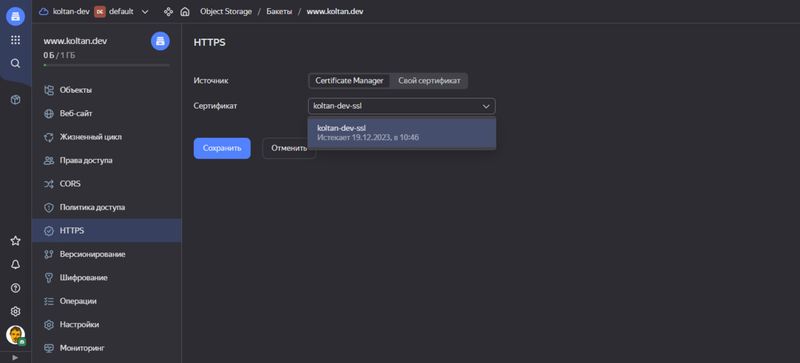
Пока не покидаем бакет. В левом меню выбираем пункт HTTPS. Там нажимаем кнопку Настроить. В качестве источника указываем Certificate Manager и в поле Сертификат выбираем сертификат, который мы выпускали с вами, когда создавали сайт. Жмем Сохранить. Этим мы явным образом привяжем SSL-сертификат и ко второму домену.

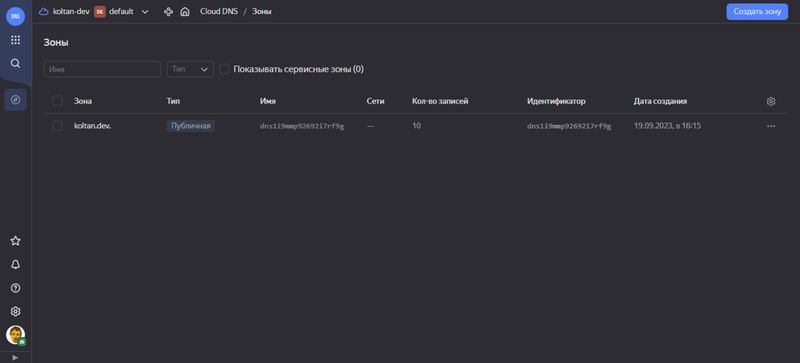
Далее нужно выйти на экран с ресурсами Yandex Cloud и выбрать Cloud DNS, где щелкнуть по строке зоны, созданной нами в прошлой статье .

Перед нами предстанет список наших DNS-записей. Нам нужно создать еще одну запись для нашего нового бакета. Для этого нажмем кнопку Создать запись в правом верхнем углу.
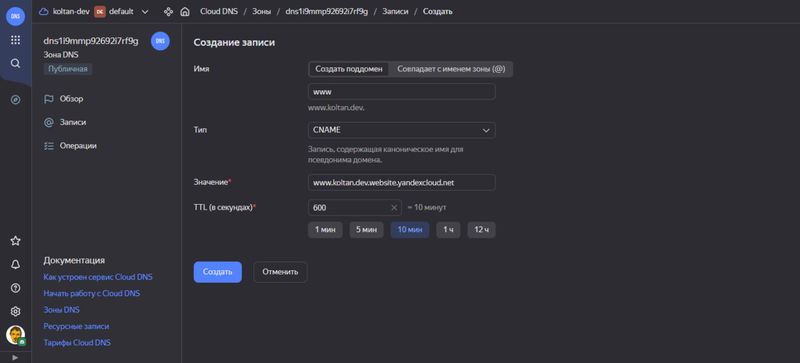
Заполним поля нашей новой DNS-записи:
- Во вкладках Имя выберем Создать поддомен.
- Ниже укажем этот поддомен - «www».
- В поле Тип выберем CNAME.
- В поле Значение укажем
www.mysite.ru.website.yandexcloud.net, где mysite.ru - это имя вашего основного бакета/домена. - Жмем на кнопку Создать.

После этого у вас появится новая запись в зоне и домен с «www» привяжется к бакету.
Спустя несколько минут, когда CNAME-запись получит распространение, у вас должен заработать правильный редирект вашего сайта с «www» на «без www». Теперь если кто-нибудь введет адрес вашего сайта с «www» он не получит ошибку в браузере, а увидит вашу дорогую статику, на которую вы уже потратили так много времени.