Как разместить статический сайт Svelte на Yandex Cloud
Опубликовано 9 окт. 2023 г.
Продолжаем серию статей по размещению сайта в Облаке Яндекса. В первом материале я рассказал почему решил хостить свой сайт с Облака и почему выбрал именно продукт российского технологического гиганта. В этой статье я не буду касаться тривиальных вопросов - регистрации в Yandex Cloud и создании платежного аккаунта. По поводу последнего, Яндекс попросит вас создать платежный аккаунт при попытке создать бакет. Пропустить этот шаг нельзя, зато после этого, если вы создаете аккаунт в Облаке впервые, вам, как новому пользователю, Яндекс даст два гранта общей суммой 4000 рублей, которые можно потратить на тестирование сервиса в течение 60 дней.
Однако нужно иметь ввиду, что в будущем вам придется платить за хранение данных статического сайта (см. тарифы Object Storage), за операции с данными, за исходящий трафик из Yandex Cloud в интернет и за публичные DNS-запросы и зоны. В будущем планирую написать статью о том, сколько мне будет обходиться в рублях размещение сайта в Yandex Cloud.
Cтартуем в Yandex Cloud вместе
Начнем работу с Яндекс Клауд. Для начала вам нужно зайти в консоль Облака, для этого было бы неплохо иметь Яндекс ID или завести его непосредственно перед созданием аккаунта в Cloud.

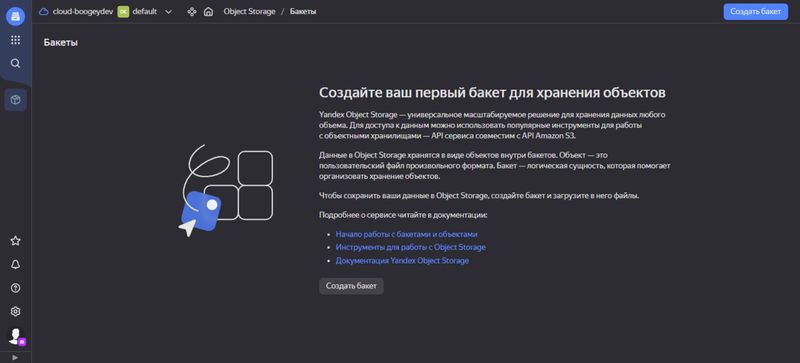
После того, как вы окажитесь в консоли сразу же увидите информацию о гранте в 4000 рублей за регистрацию платежного аккаунта и список всех сервисов Yandex Cloud. Вы уже будете находиться в своем Облаке1, в автоматически созданном каталоге2 под названием default. Чуть ниже на странице увидите кнопку Object Storage3. Нажмите на нее, после чего на новом экране нажмите на кнопку Создать бакет4.

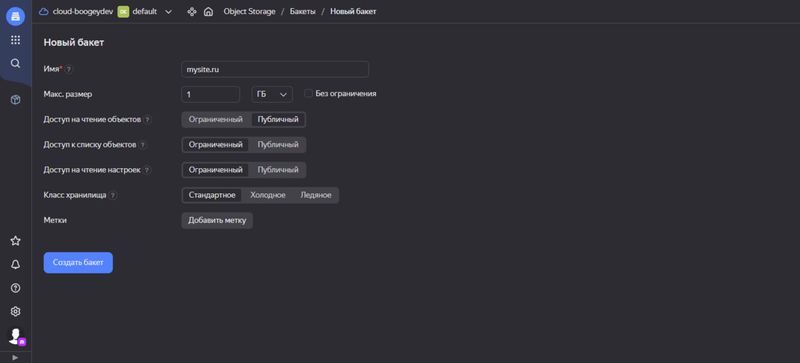
На новом экране заполните предлагаемые поля и выберите варианты. Рекомендую действовать так:
- Укажите имя бакета (подробнее о требованиях к имени) — оно станет частью доменного имени сайта. После настройки проект будет открываться по адресам:
http://имя-бакета.website.yandexcloud.netиhttp://website.yandexcloud.net/имя-бакета.📌Обратите внимание
Если вы планируете размещать свой сайт на собственном домене, то имя бакета должно полностью соответствовать этому домену. Например, если ваш сайт будет на домене «mysite.ru», то и бакет должен называться «mysite.ru». Также учитывайте, что в данной инструкции мы привязываем к бакету домен второго уровня
- Укажите нужный объём хранилища. Для статичного сайта можно начать с 1 ГБ.
- В графе Доступ на чтение объектов — выберите Публичный, чтобы пользователи могли видеть содержимое сайта
- В пунктах Доступ к списку объектов и Доступ на чтение настроек — оставьте Ограниченный. В этом случае бакет будет работать как внутреннее хранилище файлов приложений.
- В графе Класс хранилища — оставьте Стандартный. Для сайтов - в самый раз. Про классы хранилищ можно прочитать в документации Облака.

После заполнения всех полей и нажатия на кнопку вам предстоит создать платежный аккаунт, если вы еще не сделали этого. Только после этого вы сможете продолжить работать с объектным хранилищем.
- Укажите имя бакета (подробнее о требованиях к имени) — оно станет частью доменного имени сайта. После настройки проект будет открываться по адресам:
Создаем веб-сайт
Кстати
Ниже описывается инструкция в том числе о копировании файлов проекта в бакет. В Yandex Cloud невозможно скопировать папки, поэтому рекомендую пока использовать простую инструкцию от Яндекса. Проект на Svelte мы закинем в наш бакет после того как разберемся с графическими клиентами для Облак типа S3
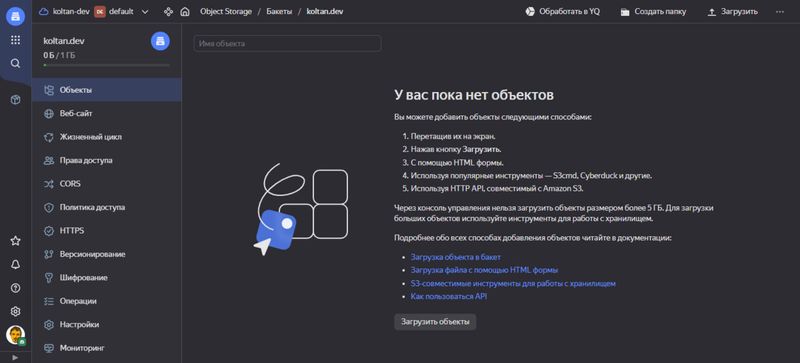
На этом этапе можно попробовать загрузить в бакет файлы вашего сайта. В левом меню зайдите в Объекты и нажмите на кнопку Загрузить объекты. Можно для начала воспользоваться простецкой инструкцией от самого Яндекса и создать на компьютере два файла
index.htmlиerror.htmlи загрузить их в свой бакет.
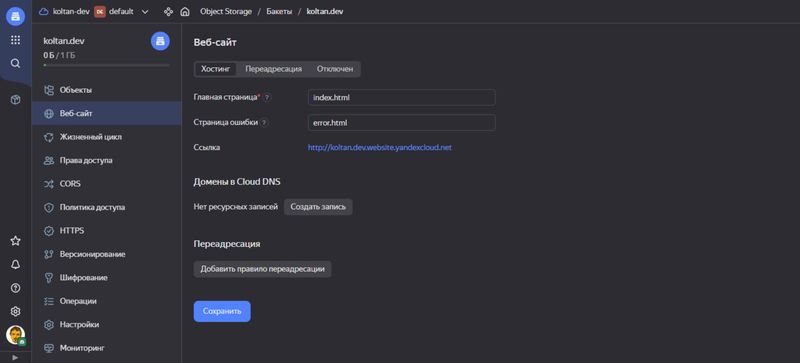
Затем щелкните в левом меню Веб-сайт, там нажмите вкладку Хостинг и затем заполните два предлагаемых поля.
- Укажите в графе Главная страница -
index.html. - Укажите в графе Страница ошибки -
error.html.
С большой долей вероятности главная страница вашего статичного сайта Svelte называется именно
index.htmlи никак иначе. А вот со страницей ошибки все сложнее. Подробнее все нюансы разберем в следующей статье. А пока просто создайте страницуerror.htmlнапишите там что-нибудь про ошибку и закиньте в корень бакета.
- Укажите в графе Главная страница -
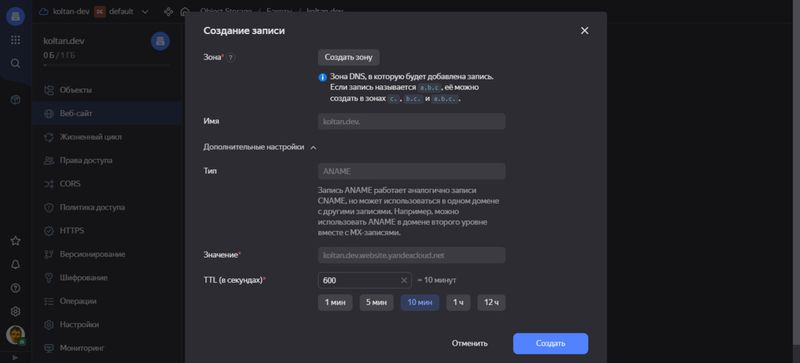
Теперь можно не выходя с этого экрана побеспокоится о привязке своего домена к бакету, чтобы у вас был сайт на своем домене. Нажмите на кнопку Создать запись под заголовком Домены в Cloud DNS. В открывшемся окне нажмите Создать зону. Обратите внимание, что поле имя уже заполнено названием вашего бакета.

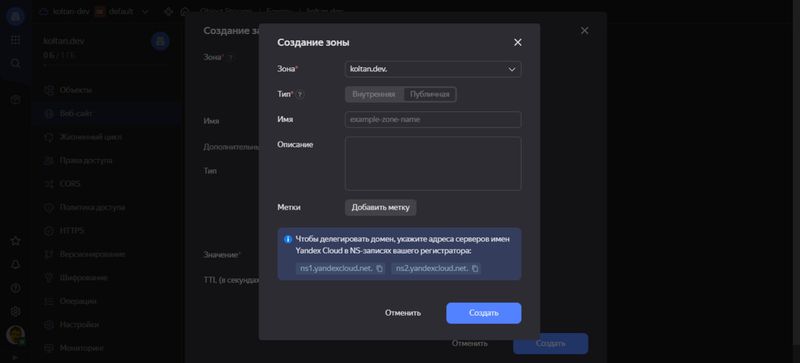
У вас откроется окно создания зоны. Выберите в поле Зона свой бакет/домен, добавьте описание, если хотите, а потом скопируйте адреса серверов имен Yandex Cloud -
ns1.yandexcloud.netиns2.yandexcloud.net. Эти адреса нужно будет добавить в качестве NS-записей к вашему домену у регистратора. Этот домен, как вы понимаете, должен быть уже зарегистрирован на вас. Интерфейсы у всех регистраторов разные, поэтому рассказывать как менять DNS-записи не имеет смысла. Если с этим возникают сложности, то можно обратиться к поддержке регистратора или к специалисту.
Есть и другая инструкция по привязке домена. Она предусматривает в некотором роде ручное прописывание зоны, имени и так далее. Она несколько сложнее, однако решать вам, какую использовать. Я выбирал первый вариант, так как он лишает необходимости прописывания CNAMЕ-записей и так далее, хотя с помощью этой записи можно сделать, чтобы ваш сайт открывался и по адресу с «www» и без «www».
Привязка домена - дело не быстрое. Иногда может длиться и целый день. Если ваш сайт все еще не открывается при вводе в поисковой строке браузера вашего домена, то значит еще не произошло распространения доменного имени. Проверить этот момент можно в сервисах вроде NSLookUp, WhoIs или с помощью консольной команды
bashdig +short NS example.com
Подключаем https
Дождавшись когда наш сайт будет открываться на нужном нам домене, мы можем приступить к подключению к нему SSL-сертификата. Как вы возможно знаете, SSL позволит нашему сайту открываться по протоколу HTTPS, уберет уведомления в браузере о том, что сайт является небезопасным, а также увеличит ранжирование сайта поисковиками.
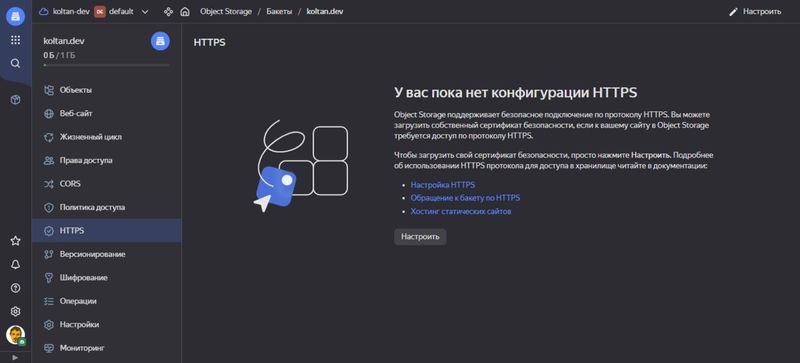
Зайдите в свой бакет, если оказались вне его. И найдите в панели слева пункт HTTPS. После нажатия на него вы окажетесь на странице, где можно настроить соответствующую конфигурацию. Нажмите на кнопку Настроить.

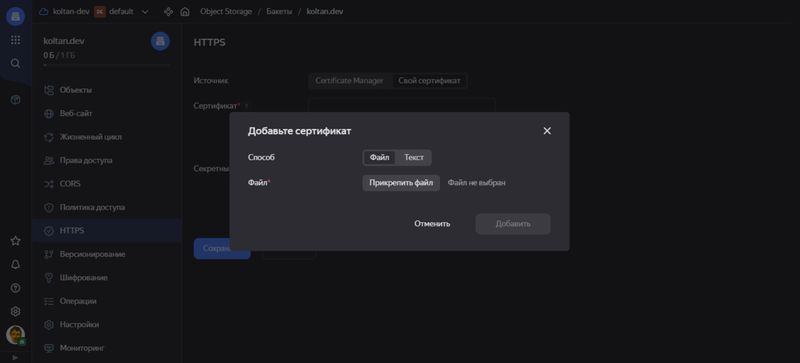
Если у вас уже есть SSL-сертификат для вашего домена, перейдите на вкладку Свой сертификат и введите там его текстовый вариант или загрузите файл, и таким же образом добавьте секретный ключ. Просто нажимайте на поля для введения текста и для вас всплывет окно, где можно будет проделать соответствующие манипуляции. Потом нажмите кнопку Сохранить.

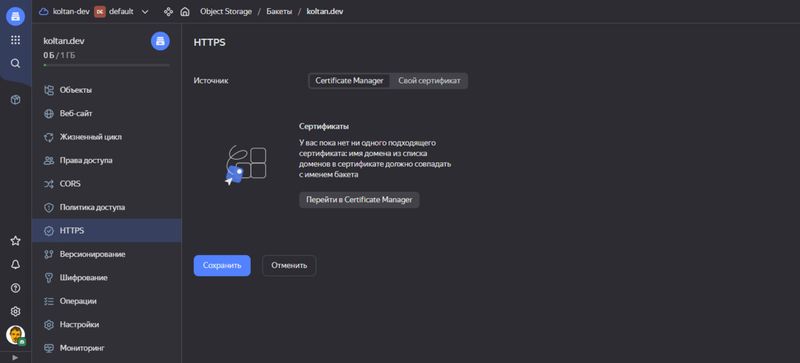
Если у вас нет сертификата, то можно выпустить бесплатный сертификат от «Let’s Encrypt» прямо в Yandex Cloud. На вкладке Certificate Manager нажимает на кнопку Перейти в Certificate Manager.

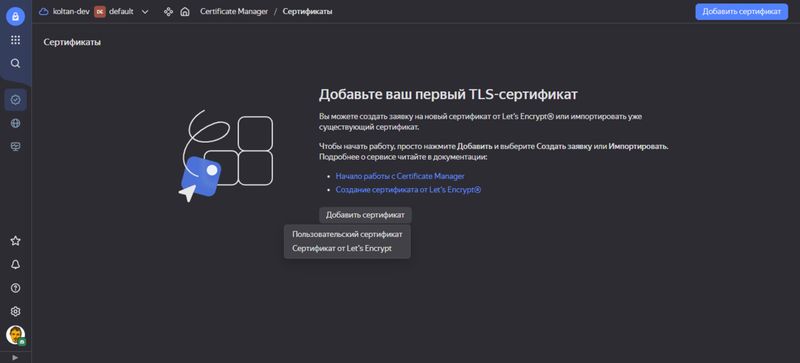
Вы окажетесь на новом экране, где нужно будет нажать на кнопку Добавить сертификат и выбрать Сертификат от Let’s Encrypt.

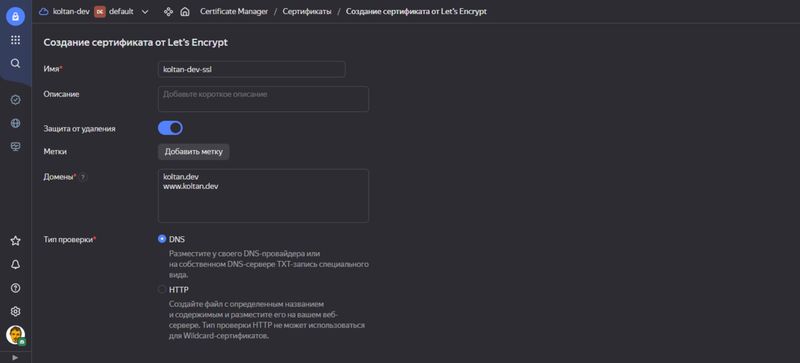
На следующем экране заполните данные:
- Имя сертификата.
- Если хотите можете написать описание сертификата.
- Включите Защиту от удаления.
- Напишите домены, для которых вы хотите выпустить сертификат (укажите сразу домен с «www» и без).
- Далее вам нужно будет выбрать метод проверки ваших прав на домен. Яндекс предлагает использовать HTTP-метод с созданием файла и размещением его в бакете, мы же будем использовать DNS-метод с прописыванием txt-записи, поскольку мы уже разместили наш домен на серверах Облака Яндекса. В данном случае такой метод подтверждения не потребует от нас больших затрат сил и времени.
- Нажимаем кнопку Создать.

После этого вы окажетесь на экране, где в строке будет указан ваш сертификат и статус Validating. Нажмите на эту строку.
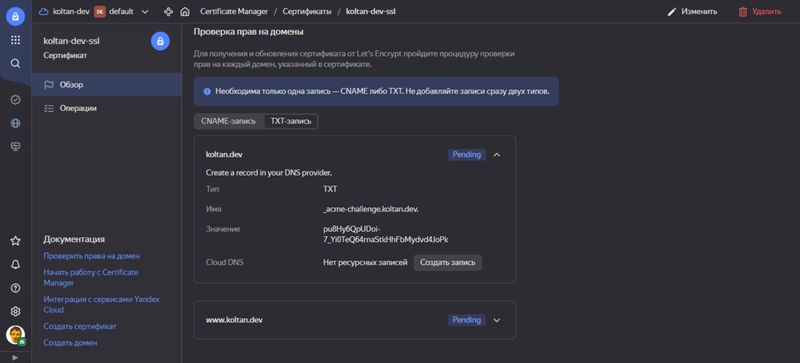
Вы окажетесь на экране с данными своего сертификата. Пролистайте вниз и увидите графу Проверка прав на домены. Выберите TXT-запись. Ниже будет одно или два окна (в зависимости от того сколько доменов вы прописали на предыдущем шаге). Откройте поочередно каждое из этих окон и нажмите на кнопку Создать запись. В появившемся затем окне просто нажмите кнопку Создать.

Вам нужно дождаться когда ваш сертификат будет находиться в статусе Issued. Подробнее о статусах можно прочитать в документации.
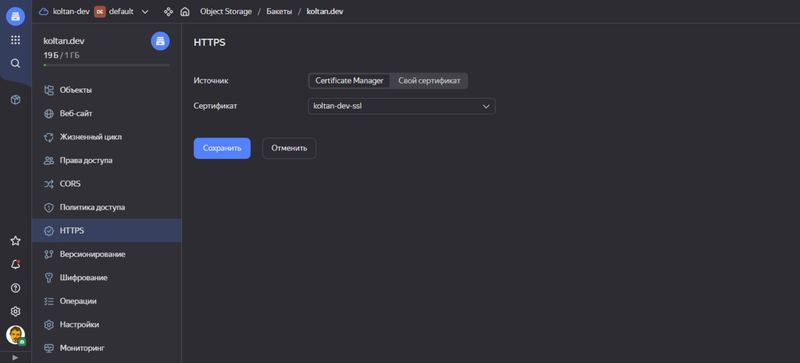
После этого, вернитесь в свой бакет. Вновь в левом меню выберите HTTPS, нажмите кнопку Настроить. Вы увидите новый экран, где вам нужно будет выбрать источник Certificate Manager и в поле сертификат выбрать свой новенький сертификат. Потом нажмите Сохранить.

Таким образом вы свяжете SSL-сертификат со своим бакетом, и ваш сайт должен открываться теперь по протоколу HTTPS.
В итоге
Результатом всех действий, проделанных нами, должен стать готовый статичный сайт, который хостится с Яндекс Облака, хотя мы все еще не закидывали наш проект на хостинг, а используем обычные html-файлы, чтобы было что тестировать. В следующих статьях этой серии будем искать удобный графический клиент для Облака, чтобы можно было быстро и без головных болей перекидывать файлы и папки в бакет. Подписывайтесь на мой телеграм-канал и RSS, чтобы ничего не пропустить.
- Облако — изолированное пространство, в котором создаются каталоги. Облака по умолчанию изолированы друг от друга. Переносить ресурсы между облаками нельзя. Для ресурсов, которые поддерживают кросс-облачное взаимодействие, его можно настроить отдельно.↩
- Каталог — пространство, в котором создаются и группируются ресурсы Yandex Cloud. Как и каталоги в файловой системе, каталоги в Yandex Cloud упрощают управление ресурсами. Вы можете группировать ресурсы в каталоги по типу ресурса, проекту, отделу, который работает с этими ресурсами, или по любому другому признаку.↩
- Yandex Object Storage — универсальное масштабируемое решение для хранения данных любого объема. Для доступа к данным можно использовать популярные инструменты для работы с объектными хранилищами — API сервиса совместим с API Amazon S3. Данные в Object Storage хранятся в виде объектов внутри бакетов. Объект — это пользовательский файл произвольного формата. Бакет — логическая сущность, которая помогает организовать хранение объектов.↩
- Бакет - это логическая сущность, которая помогает организовать хранение объектов.↩