Где у CSS свойства, где значения, а где правила?
Опубликовано 23 дек. 2023 г.
Я часто работаю над правками в уже готовых проектах - правлю верстку и стили. Удобнее всего менять оформление элементов на сайте прямо в браузере в консоли разработчика. Пишешь там стили и сразу же видишь изменения. К стыду своему долгое время я не знал, что можно копировать написанные стили из консоли при помощи вызова контекстного меню нажатием правой кнопкой мыши, и копировал их просто выделяя элементы. Ctrl-C + Ctrl-V - замечательные горячие клавиши. Это знает каждый.
Но как то раз я случайно кликнул правой кнопкой в области с написанными стилями и увидел целый список команд, вроде «Копировать объявление», «Копировать свойство» и так далее. Я осознал, что понятия не имею что та или иная команда означает. Что она копирует из написанного. И я начал изучать этот вопрос, чем и поделюсь с вами.
Вообще, понятно, что данная информация - это секрет Полишинеля. Всё есть на профильных ресурсах. Поэтому, если вы нижеследующую информацию уже знаете, считайте, что данную статью я написал, чтобы самому не забыть что и как в стилях называется. Кроме того, думаю, что если вы работаете в команде, или, например, вам придется когда-нибудь кому-нибудь объяснять что и где в стилях поменять, эта информация также будет полезна, чтобы не принять за правила объявления, а за свойства - их значения.
Правила, объявления, свойства и значения
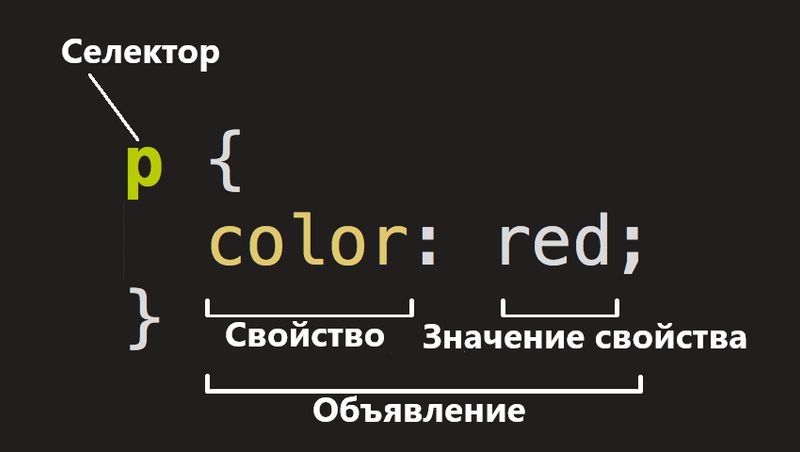
Итак, начнем с общего. Вот вам картинка для затравки:

По сути каждое слово, которое вы пишите в CSS, имеет свое название. И каждое слово и даже знак препинания очень важны. В коде ниже можно увидеть правильную структуру CSS.
p {
color: red;
font-size: 16px;
line-height: 1.6;
}Все что вы видите в этом коде называется набором правил или правилом. Этим правилом описывается как должен выглядеть элемент, в данном случае параграф, абзац или p. Правило CSS состоит из нескольких частей:
- Селектор - это имя HTML-элемента в начале набора правил. Селектором может быть класс элемента, его id, HTML-тег, атрибут, последовательность селектором и так далее.
- Объявление или Declaration. В коде выше
color: red;илиfont-size: 16px;являются объявлениями. Они описывают какие свойства элемента и как вы хотите стилизовать. - Свойствами или Properties называют некоторые характеристики HTML-элемента, которые можно стилизовать в CSS. В данном примере
font-size,colorиline-heightявляются свойствами. Они управляют такими характеристиками элементаp, как размер шрифта, цвет и межстрочный интервал. - Значение свойства или Property value задает конкретную величину, цвет, размер или другой стилистический признак конкретному свойству. Для размера шрифта в нашем примере указана величина 16 пикселей, межстрочный интервал равен 1,6, а цвет у текста в параграфе будет красный.
Если обобщить все выше сказанное, то можно заявить следующее:
Код CSS включает в себя набор правил для конкретных селекторов, состоящий из объявлений, которые в свою очередь состоят из свойств и их значений.
Конечно, всех свойств и их значений существует ограниченное количество. В спецификации CSS 3 свойств около 500 штук. То есть туда нельзя написать все, что захочется, придумать что-нибудь на ходу или указать какому-нибудь свойству неподдерживаемое значение. Также не все элементы будут реагировать на объявления, которые вы пропишите в правилах к определенному селектору. CSS, конечно, не язык программирования, но тем не менее не является самым легким знанием, которые можно получить в IT.
Знаки препинания
Если говорить о чистом CSS, в котором не используются препроцессоры, без фигурных скобок, двоеточий и точек с запятой ваш код работать не будет. Правда, точку с запятой можно пропустить в том случае, если у вас всего одно объявление в правиле, или в последнем объявлении в правиле. Современные браузеры в данном случае сами поставят нужный знак.
/*этот код не будет работать*/
p {
color: red;
font-size: 16px
line-height: 1.6;
}
/*этот будет*/
p {
color: red;
font-size: 16px;
line-height: 1.6
}
/*этот тоже*/
p {
color: red
}После селектора открываются фигурные скобки, где затем прописываются все объявления, которые будут применятся к этому селектору. Объявления, как уже сказано выше, отделяются друг от друга точкой с запятой, а свойства и значения внутри объявлений разделяются двоеточием.
Также в CSS-правиле может использоваться запятая, разделяющая несколько селекторов, которым будут применяться одинаковые объявления.
p, li, h3, .heading {
color: red;
font-size: 16px;
line-height: 1.6;
}Есть еще двоеточия для определения псевдоэлементов в селекторах, или состояний элементов, квадратные скобки для описания атрибутов, круглые скобки для использования подмножеств селекторов (например, :nth-child(2n) и тому подобное), звездочки, угловые скобки и так далее. Об этом нужно писать подробно и в отдельной статье, а данный пост не об этом.
Соблюдать отступы и пробелы в CSS-коде не обязательно. Это делается для того, чтобы код можно было удобно читать. Для удобства понимания что и где стилизуется также используются комментарии, в виде текста заключенного между знаками /* и */. Минификация CSS работает в направлении удаления комментариев и всех пустых мест в коде, что позволяет значительно сократить конечный вес файлов стилей.
/*такой код будет работать*/
p,li,h3,.heading{color:red;font-size:16px;line-height:1.6;}Вместо заключения
На этом все. Про CSS можно говорить очень долго. В интернете, и нашем и зарубежном, существует множество ресурсов, посвещенных исключительно языку стилизации веб-страниц. Рекомендую найти и почитать их, а также поизучать разные CSS-практики, обитающие в сети. CSS в настоящий момент развивается тихо, без громких релизов, с хорошей периодичностью выкатывая новые свойства, делающие жизнь фронтенд-разработчика чуть проще. Многие вещи, которые еще несколько лет назад делались со страшными костылями, сегодня можно реализовать в пару строк кода.
Особенно четко последнее предложение предыдущего абзаца звучит в истории практики создания многоколоночных макетов в верстке. Когда-то две-три и более колонок в одном ряду можно было разместить только с помощью неудобной и не гибкой табличной верстки. Затем появился float, позволяющий некоторым элементам обтекать другие элементы, вставая сбоку от них. После float бразды правления верстки макетов взяла на себя спецификация Flexbox, создающая гибкие и «резиновые» колонки в ряду. А сегодня все чаще используется Grid Layout, позволяющий создавать сетку элементов, оперируя только родителем, не обращаясь при этом к дочерним элементам сетки.
В общем, CSS - очень интересен сам по себе. У меня на очереди в этот блог стоят несколько статей о создании с помощью разметки и стилей различных элементов для веб-сайта, которые, казалось бы, невозможно было сделать еще недавно без JavaScript. Поэтому к вашим услугам не только этот сайт, но и еще мой канал в Телеграме и RSS. Телеграм пока скорее мертв, чем жив, пока не доходят руки им заняться. Но скоро все оживет и взбодрится. А пока, до встречи!