Будущее Masonry-сеток в CSS: новый синтаксис или Grid?
Опубликовано 5 дек. 2024 г.
Наткнулся тут на один интересный момент в мире CSS. Оказывается, рабочая группа CSS, та, что придумывает и воплощает в жизнь новые CSS-свойства и правила, сейчас находится на перепутье и пытается сообразить, какой из вариантов создания Masonry-раскладки выбрать - в виде отдельного синтаксиса или дополнения к существующему.
Мнения разделились. Рабочая группа на время объединила оба варианта в одну спецификацию, а команда одного из самых популярных браузеров Chrome, считает, что отдельный синтаксис для Masonry будет гораздо лучше, чем часть другого синтаксиса.
Что такое Masonry?
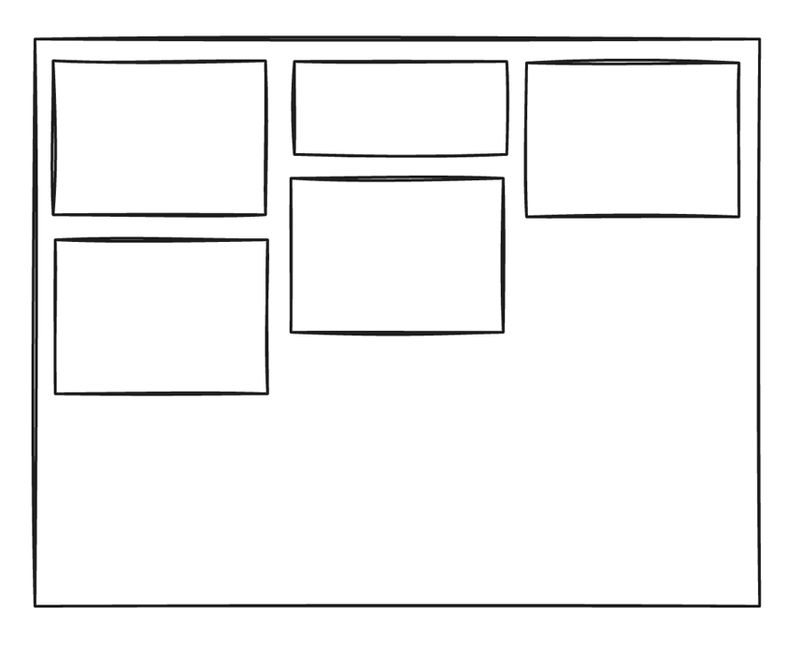
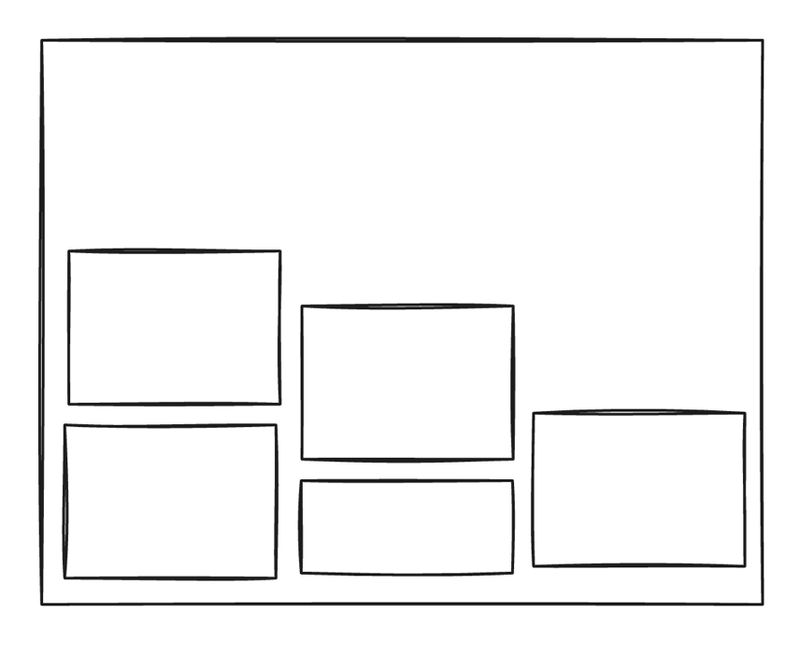
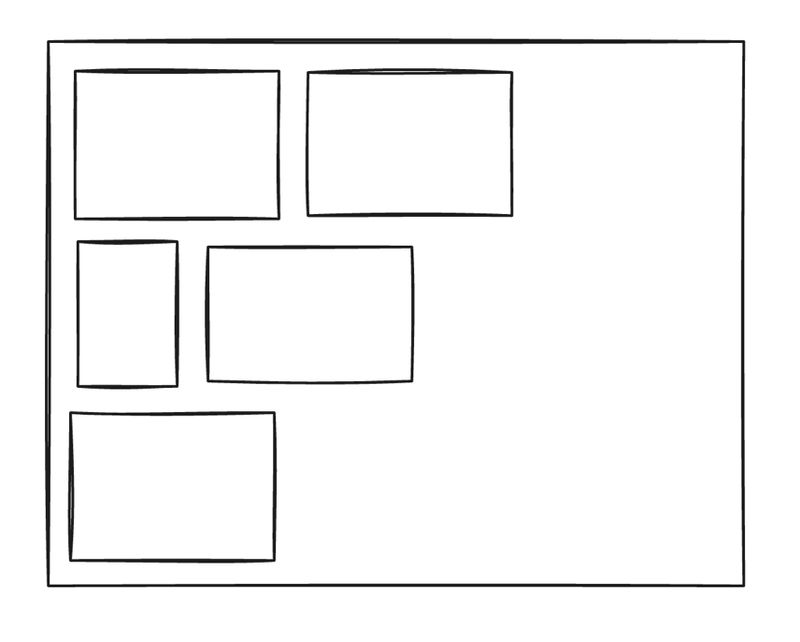
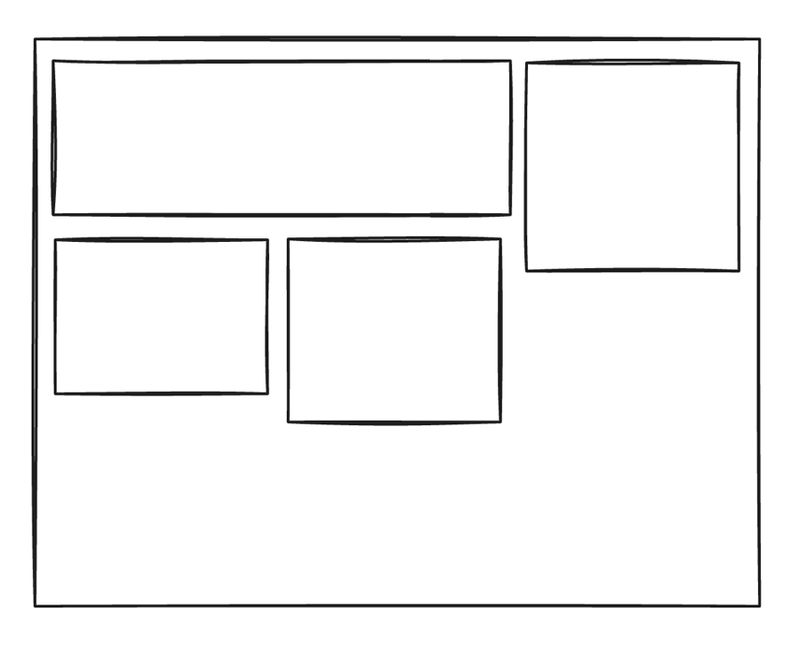
Зайдите на Pinterest и увидите. При masonry-раскладке элементы располагаются рядами, и после размещения первой строки последующие элементы перемещаются вниз в пространство, оставленное более короткими элементами. То есть сетка становится не ровной, как при использовании Grid и Flex, а похожей на кирпичную кладку.

Блок отзывов на главной странице этого сайта выглядит примерно так же но сделан иначе - при помощи display: column. Проблема такой кладки в том, что элементы сетки идут не слева направо, а сверху вниз. Для отзывов, где вообще неважна последовательность, это нормально, но, например, такая выкладка статей блога или результатов поиска может запутать пользователя.
До сих пор проблема решалась использованием JavaScript-решений. К примеру, плагин Masonry plugin от David DeSandro’s, может строить отличную masonry-сетку. Однако использование JS в деле расположения элементов может стать не очень хорошей практикой для веба.
В чем суть спора?
Часть заинтересованных субъектов, в том числе разработчики Хрома, хотят чтобы Masonry-раскладка на чистом CSS строилась с помощью объявления display: masonry. Пользователю нужно будет дополнительно задать расстояние между элементами и количество колонок и сетка выстроится как надо. Предполагается, что выглядеть это будет так:
.masonry {
display: masonry;
masonry-template-tracks: repeat(3, 1fr); /*количество колонок*/
gap: 10px; /* отступы между элементами*/
}Другие ребята, не хотят создавать новых свойств, а доработать до конца то, о чем говорят еще с 2020 года. Нужно будет использовать Grid-сетку, задать число колонок и отступы, а свойству grid-template-rows er указать значение masonry, чтобы случилась магия.
.masonry {
display: grid;
grid-template-columns: repeat(3, 1fr); /*количество колонок*/
grid-template-rows: masonry; /*включение masonry-раскладки*/
gap: 10px; /* отступы между элементами*/
}Что там нового?
В этой статье «хромовцы» пытаются доказать, что отдельное свойство masonry, лучше использования Grid CSS. Основные аргументы - упрощение синтаксиса, удобные сокращения, малый риск ошибок при написании объявлений. Описывать подробно все доводы и сравнения не имеет смысла, в статье все понятно. Нам будет интересно просто рассмотреть, что нас может ждать, если когда-нибудь новую спецификацию наконец примут.
Предполагается, что управление Masonry будет достаточно функциональным: можно будет задавать не только количество колонок и отступы между элементами, но и направление и расположение сетки, а также позиции конкретных элементов.
К примеру, если вам приспичит пустить кладку снизу, а не сверху, то нужно будет добавить одно объявление (выделено подсветкой нужной строки):

/*для отдельного синтаксиса*/
.masonry {
display: masonry;
masonry-template-tracks: repeat(3, 1fr);
masonry-direction: column-reverse;
}
/*для Grid*/
.masonry {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: masonry;
grid-auto-flow: row-reverse;
}А если вы захотите сделать свою Masonry не вертикальной, а горизонтальной, то пригодится другое свойство:

/*для отдельного синтаксиса*/
.masonry {
display: masonry;
masonry-direction: row;
}
/*для Grid*/
.masonry {
display: grid;
grid-template-columns: masonry;
grid-template-rows: repeat(3, 1fr);
}Видим, что у сторонников отдельного синтаксиса для Masonry есть весомый аргумент: для переориентации кладки там достаточно только одной строки, в отличие от Grid-раскладки, где значение masonry нужно будет задать колонкам, а не строкам, и не забыть указать для последних количество. Интуитивная понятность, мать её 😀.
Интересно, что Masonry-кладка не всегда может быть однотипной и скучной. Можно будет управлять отдельными ее элементами, чтобы, например, увеличить их ширину.

/*для отдельного синтаксиса*/
.masonry {
display: masonry;
masonry-template-tracks: repeat(3, 1fr);
}
.masonry > div:first-of-type {
masonry-track-start: 1;
masonry-track-end: 3;
}
/*для Grid*/
.masonry {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: masonry;
}
.masonry > div:first-of-type {
grid-column-start: 1;
grid-column-end: 3;
}А вот так можно использовать «зонирование» c именованием отдельных элементов CSS-кладки, как в Grid CSS:
.masonry {
display: masonry;
masonry-template-areas: "a b c";
}
.masonry > div:first-of-type {
masonry-track: a;
}
.masonry > div:nth-of-type(2) {
masonry-track: b;
}
.masonry > div:nth-of-type(3) {
masonry-track: b;
}Как и в Grid CSS, в новом синтаксисе можно использовать весьма изощренные сокрашения для удобства, или неудобства.
.masonry {
display: masonry;
masonry: repeat(3, 1fr); /*тут браузер поймет, что вы хотите сделать сетку в три колонки*/
}
.masonry {
display: masonry;
masonry: row; /*тут поймет, что вы хотите разложить кладку горизонтально*/
}
.masonry {
display: masonry;
masonry: repeat(3, 1fr) row; /*тут объединяются оба сокращения*/
}
.masonry {
display: masonry;
masonry: column-reverse "a b c"; /*тут мы продолжаем сходить с ума и пускаем кладку снизу, и зонируем по элементам*/
}
.masonry {
display: grid;
grid: "a b c" masonry / 50px 100px 200px; /*примерно тоже самое, но на гридах, и с указанием размеров колонок*/
grid-auto-flow: wrap-reverse;
}Как вы видите, возможности кастомизации Masonry-раскладок в возможной будущей спецификации CSS достаточно обширны. И несмотря на это, пока можно понять, почему внедрение новых правил тормозится. По крайней мере, я, увидев все это, также задумался, что лучше - новый синтаксис или старый добрый Grid. Говорят, что display: masonry ранее имел серьезные проблемы с производительностью, и их вроде бы решили. Говорят, что многие не хотят усложнять и без того широкую спецификацию Grid Layout.
Как бы то ни было, очень хочется, чтобы хоть что-нибудь из этого уже внедрили в рабочие схемы, пока вдруг Masonry-сетка не стала чем-то вроде скевоморфизма в мире дизайна, который, кажется, уже навсегда покинул всевозможные тренды.